CSS2.1规定了3种定位方案
1.Normal flow:普通流(相对定位 position relative、静态定位 position static)
普通流(normal flow,国内有人翻译为文档流):普通流默认是静态定位,将窗体自上而下分成一行一行,块级元素从上至下、 行内元素在每行中按从左至右的挨次排放元素,即为文档流。
2.Float:浮动流
浮动流:元素的浮动,即可以让一个元素脱离原来的文档流,漂到另一个地方,漂到左边或右边等等。
3.Absolute position:绝对定位
绝对定位:就是直接将元素的位置写清楚,距离它的外层元素的左边、右边等多少距离。
第一部分、普通流Normal Flow演示:
代码:
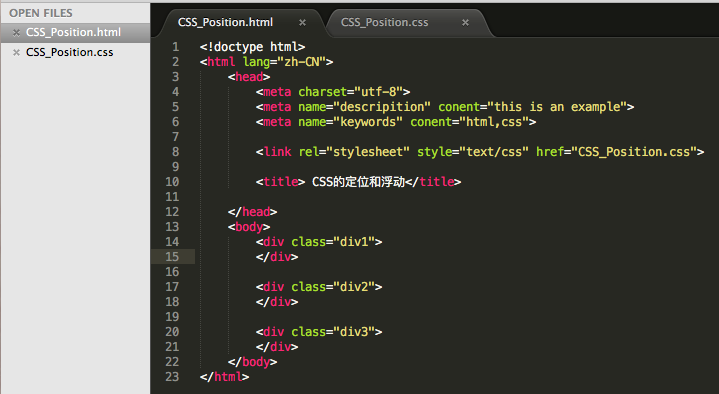
CSS_Position.html

 View Code
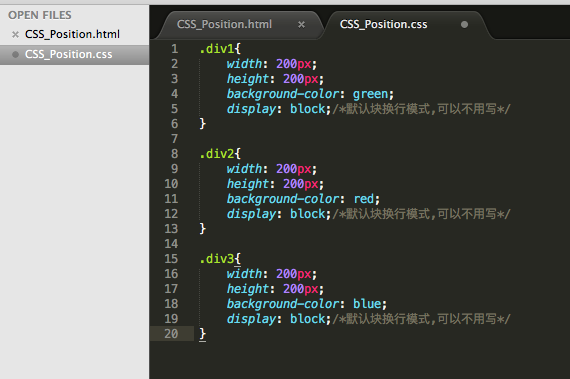
View Code CSS_Position.css:静态定位 <position static 从上到下>

 View Code
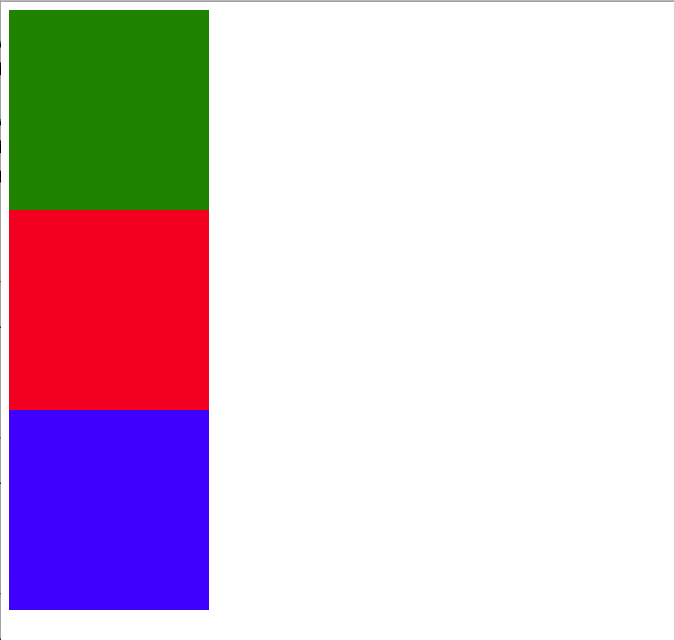
View Code 效果图:

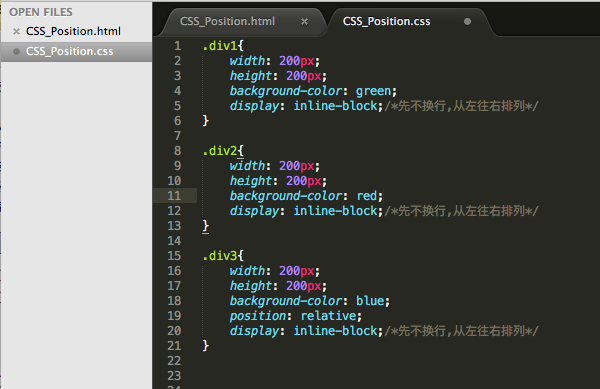
CSS_Position.css:静态定位 <position static 从左到右>

 View Code
View Code 效果图:

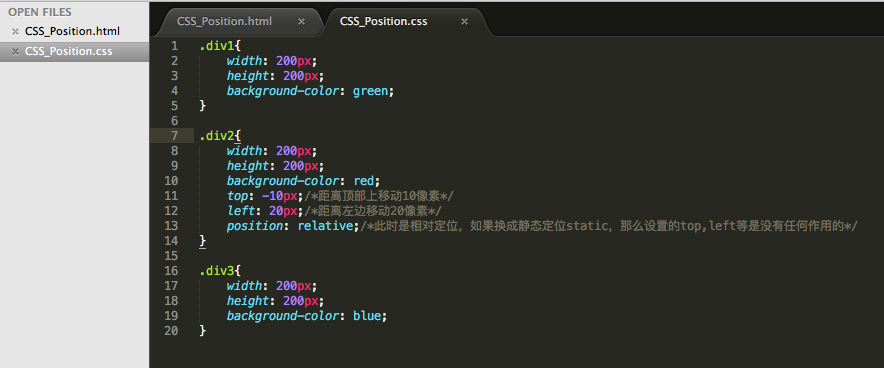
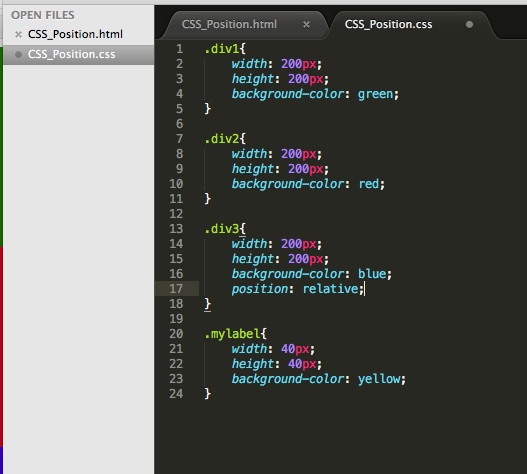
CSS_Position.css:相对定位 <position relative>

 View Code
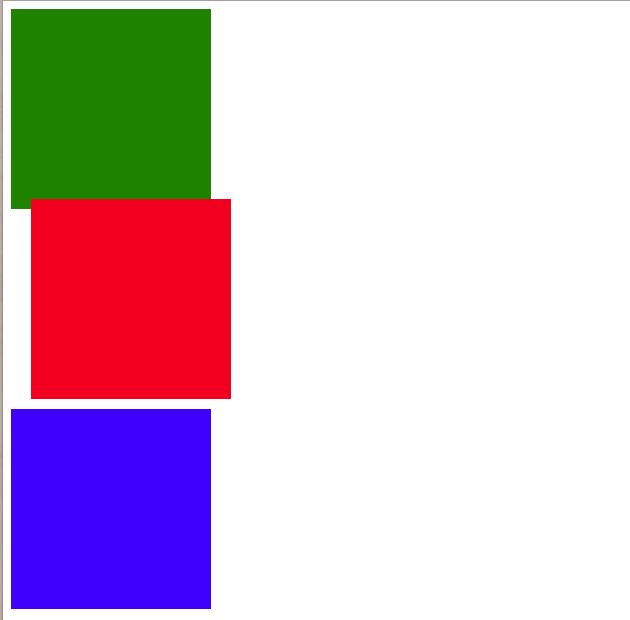
View Code 效果图:

第二部分、Float 浮动流演示:
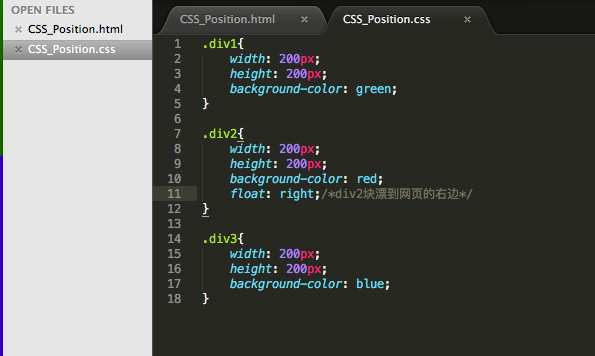
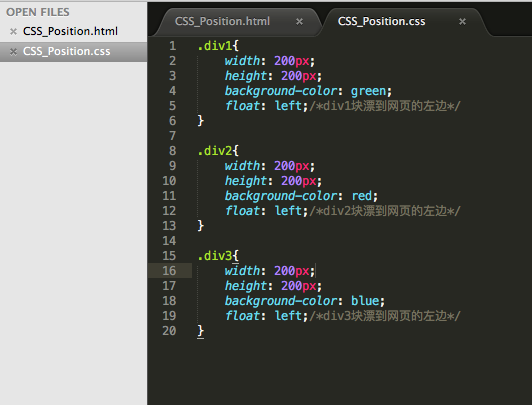
CSS_Position.css:浮动一个元素

 View Code
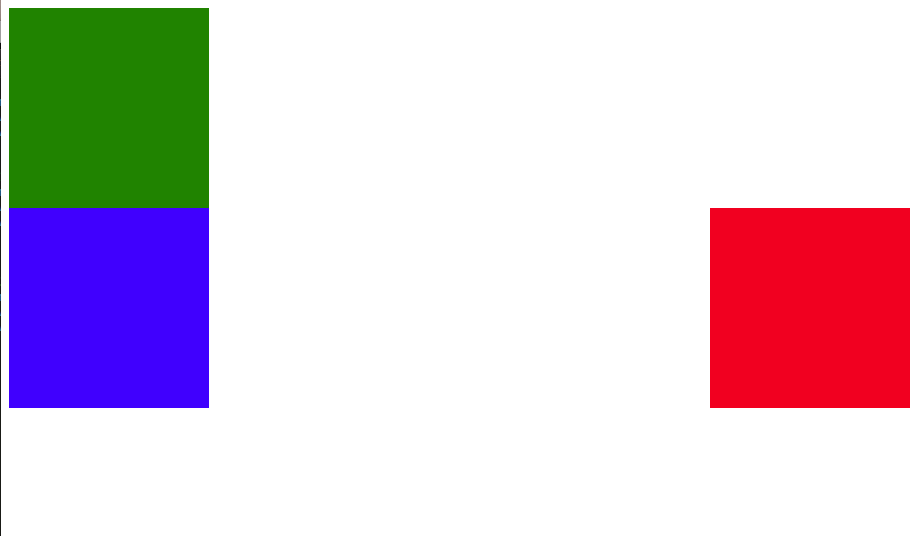
View Code 效果图:

CSS_Position.css:三个元素全部浮动

 View Code
View Code 效果图:

CSS_Position.css:清除浮动元素

 View Code
View Code 效果图:

第三部分、Absolute position绝对定位演示:
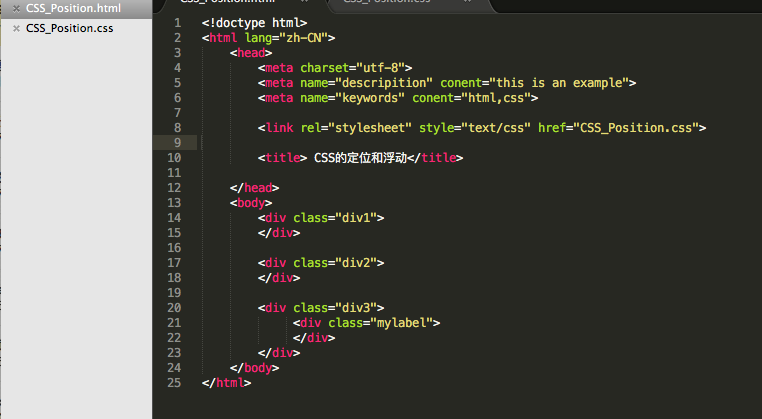
CSS_Position.html

 View Code
View Code CSS_Position.css: mylabel的默认位置

 View Code
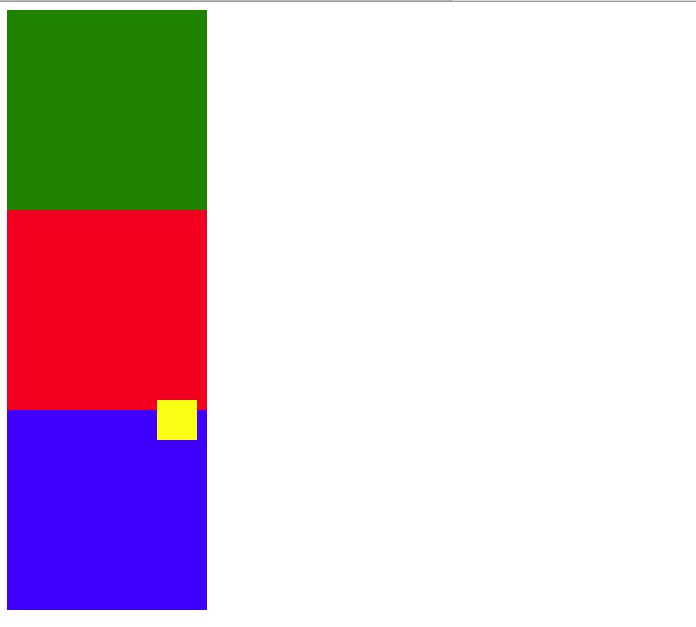
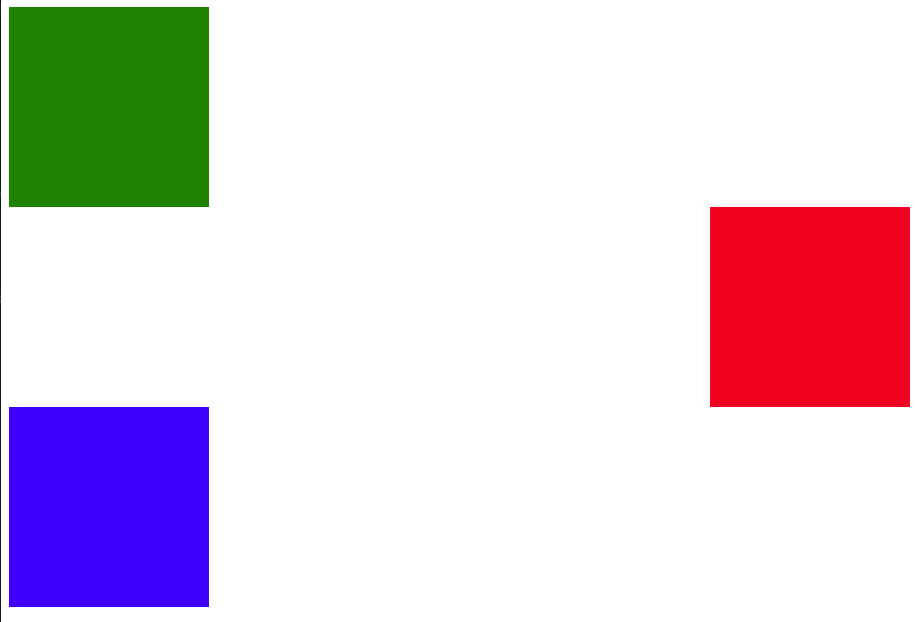
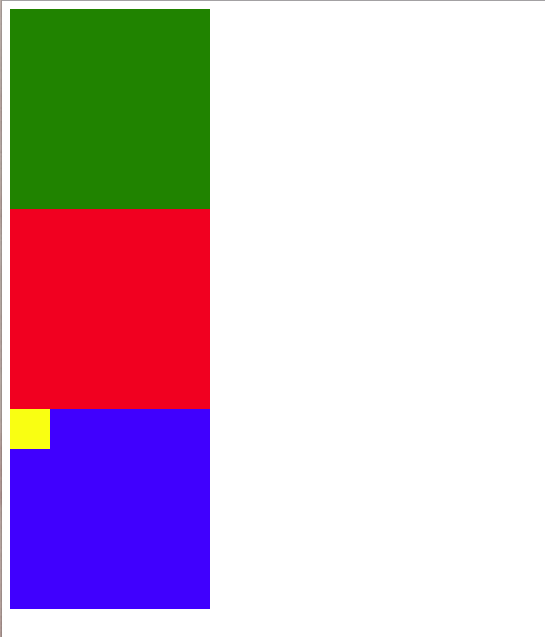
View Code 效果图:

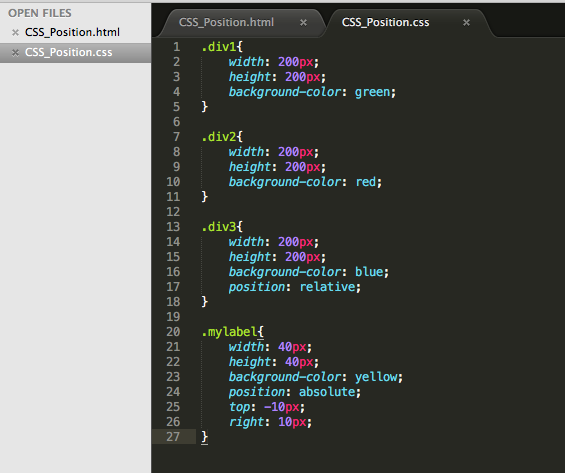
CSS_Position.css:绝对定位、使用绝对定位改变mylabel的位置,使mylabel距离外层顶部-10px,距离外层右边10px:

 View Code
View Code 效果图: